Getting Started with React
What is React?
React is a JavaScript library for building dynamic and interactive user interfaces. Facebook created it in 2011. Currently, it is the most widely used Javascript library for front-end development. React is in high demand in the job market.
What is DOM?
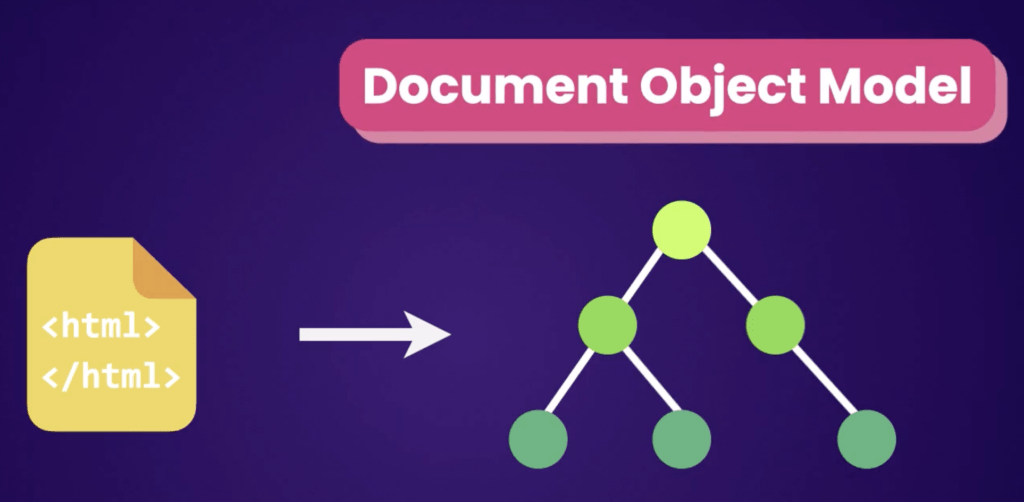
As you probably know, when a browser loads a web page, it takes the HTML code and creates a tree-leaf structure called the Document Object Model (DOM).

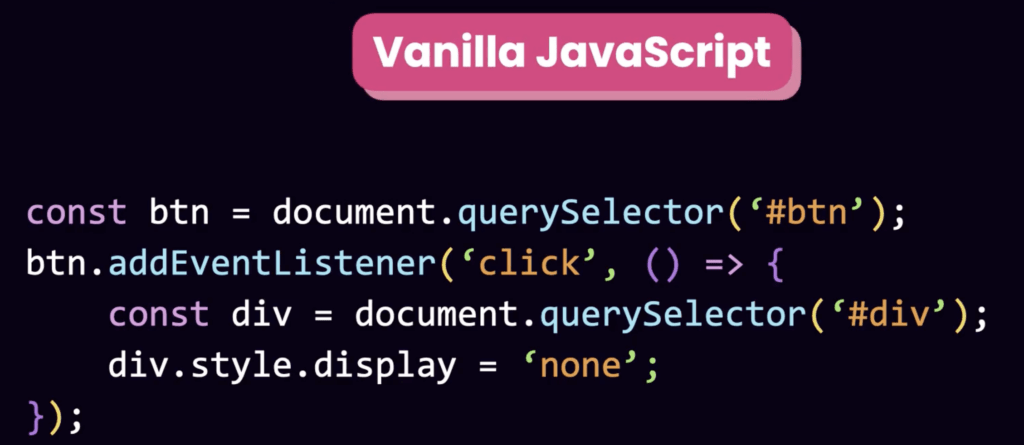
DOM allows us to use Javascript and change the page content in response to user action. For example, you can use Javascript to hide an element when the user clicks a button. This is called Vanilla Javascript.

What is the React component?
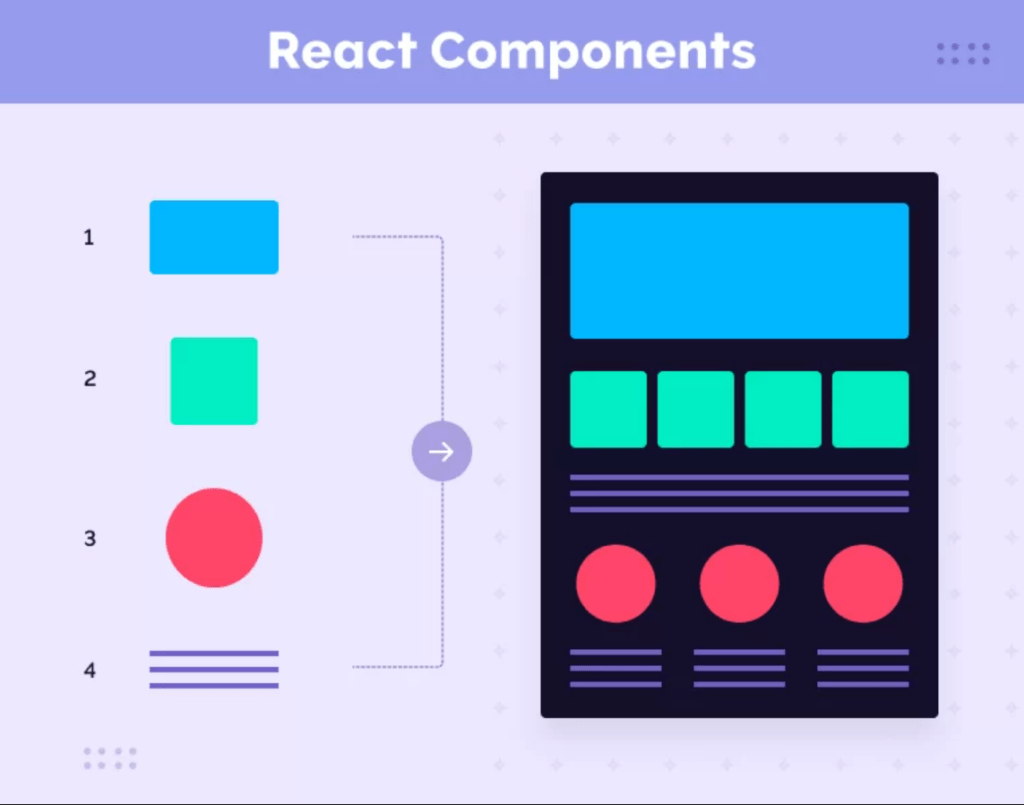
Working with DOM can be complex and challenging to manage as our application grows. This is where React comes into its place. In React applications, we don’t query and update the DOM. Instead, we describe our application using small, reusable components. React will efficiently create and update DOM elements using its virtual DOM.

A component helps us write reusable, modular, and better-organized code.
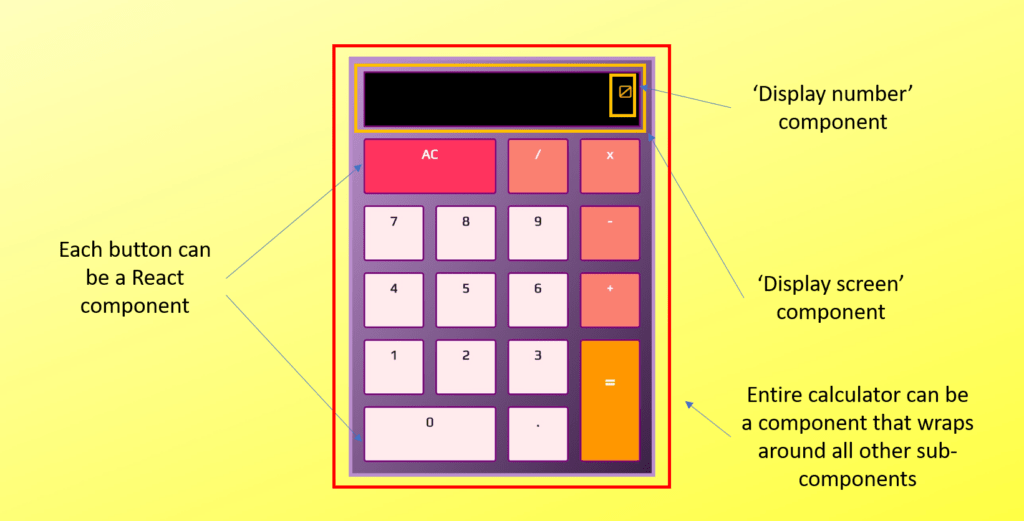
Let’s look into a real-world example: a calculator app. Check out how to build a React calculator app here.

A react application is a tree of components. You can build all the components individually and then combine them to build the page. The App component is the root, bringing everything together.
How many components are in React JS?
React components can be created using a function or a class. Function-based components are preferred as they’re more concise and easier to work with.
What is JSX?
JSX is another feature that supports componentization and is one of the reasons that Virtual DOM works. Instead of JavaScript, react code can also be written in another syntax, JSX (an extension to ECMAScript).
JSX stands for JavaScript XML. It is a syntax that allows us to write components that combine HTML and JavaScript in a readable and expressive way, making it easier to create complex user interfaces.
Although it is not mandatory, it is easy to use and increases the readability of the code.
What is virtual DOM?
When our application starts, React takes a tree of components and builds a JavaScript data structure called the virtual DOM (Document Object Model). This virtual DOM is different from the actual DOM in the browser. It’s a lightweight, in-memory representation of our component tree.
When a component’s state or data changes, React updates the corresponding node in the virtual DOM to reflect the new state. Then, it compares the current version of the virtual DOM with the previous version to identify the nodes that should be updated. It’ll then update those nodes in the actual DOM.
In browser-based apps, updating the DOM is done by a companion library called ReactDOM. In mobile apps, React Native uses native components to render the user interface.
React vs. Angular?
Since React is just a library and not a framework like Angular or Vue, we often need other tools for routing, state management, internationalization, form validation, etc.
React text editors
Most text editors available today provide syntax highlighting for JSX and useful snippets and helpers for ReactJS. Here are some text editors that I suggest using:
- Visual Studio Code – https://code.visualstudio.com/download
- Vim – http://www.vim.org/download.php
- Emacs Editor – https://www.gnu.org/software/emacs/
- Sublime Text – http://www.sublimetext.com/
- Atom – https://atom.io/
- Brackets – http://brackets.io/
Sublime Text requires a paid license, although it works in free mode. It always shows a popup that might trouble you from time to time. Also, you will need to install its package manager separately. You can find sublime Text packages and more information on how to install its package manager at https://packagecontrol.io/. Once the Sublime editor is installed, go to the installed directory, and you can open Sublime from the terminal by running Subl in the directory that you are in. You will open the files of the current directory in Sublime.
Atom is recent and free and was made by GitHub. It comes with a package manager included, and there is no need to install it separately. You just need to go to the settings and install the React package. It comes with syntax highlights, snippets, and so on. The only problem I’ve experienced using Atom on a MacOS X Yosemite is that the font quality looks poorer than that in Sublime Text. If you face it, uncheck the Use Hardware Acceleration option in Atom’s settings.
Brackets is also free and has many great features, such as live preview; for example, you can edit your code files and see the changes being applied in the browser. Brackets have a built-in extension manager, and you can install ReactJS JSX syntax highlighting as well. However, while writing this book, some highlighting features were not working well.
All of these text editors are pretty good and have lots of features. Feel free to choose one if you don’t have a preferred text editor already.